Digital Signage Font Guide | Chapter 2: Font Colors
When designing content for display on a digital sign, typography is often overlooked. As inconsequential as it may seem, your choice of font says a lot about how you want your audience to perceive your brand, and it can make a huge difference on how legible your content is from certain distances.
Our three-part Digital Signage Font Guide will look at best practices for selecting the font type, the font color and font pairings for your digital signage content.
Chapter 1 of our series explored Font Forms and the advantages of choosing different typefaces for digital signage content. Chapter 2 takes it a step further by introducing color into the equation.
Choosing Font Colors for Content for Digital Signage
Choosing the right font style and color can make a significant difference in the effectiveness of any content for digital signage. The wrong font can make the sign unappealing or downright difficult to read. If users aren’t able to quickly engage with the sign and gather the information they need, then the primary goal of the digital sign has not been met. This simple digital signage font guide is designed to help users make the right style choices and maximize effectiveness.
The first step to putting together a well-designed digital sign is to choose an overall color palette. While it can be tempting to incorporate many different colors, it is a good idea to stick with around three basic colors. That number will allow users to create contrast without making the sign look too busy or chaotic. If branding and marketing materials for the brand or building already exist, those font choices should be mirrored in any digital signage to create a consistent experience and reinforce branding.
When it comes to choosing colors for digital signage content there are some key design terms to be aware of that can provide guidance.
Key Font Color Terms
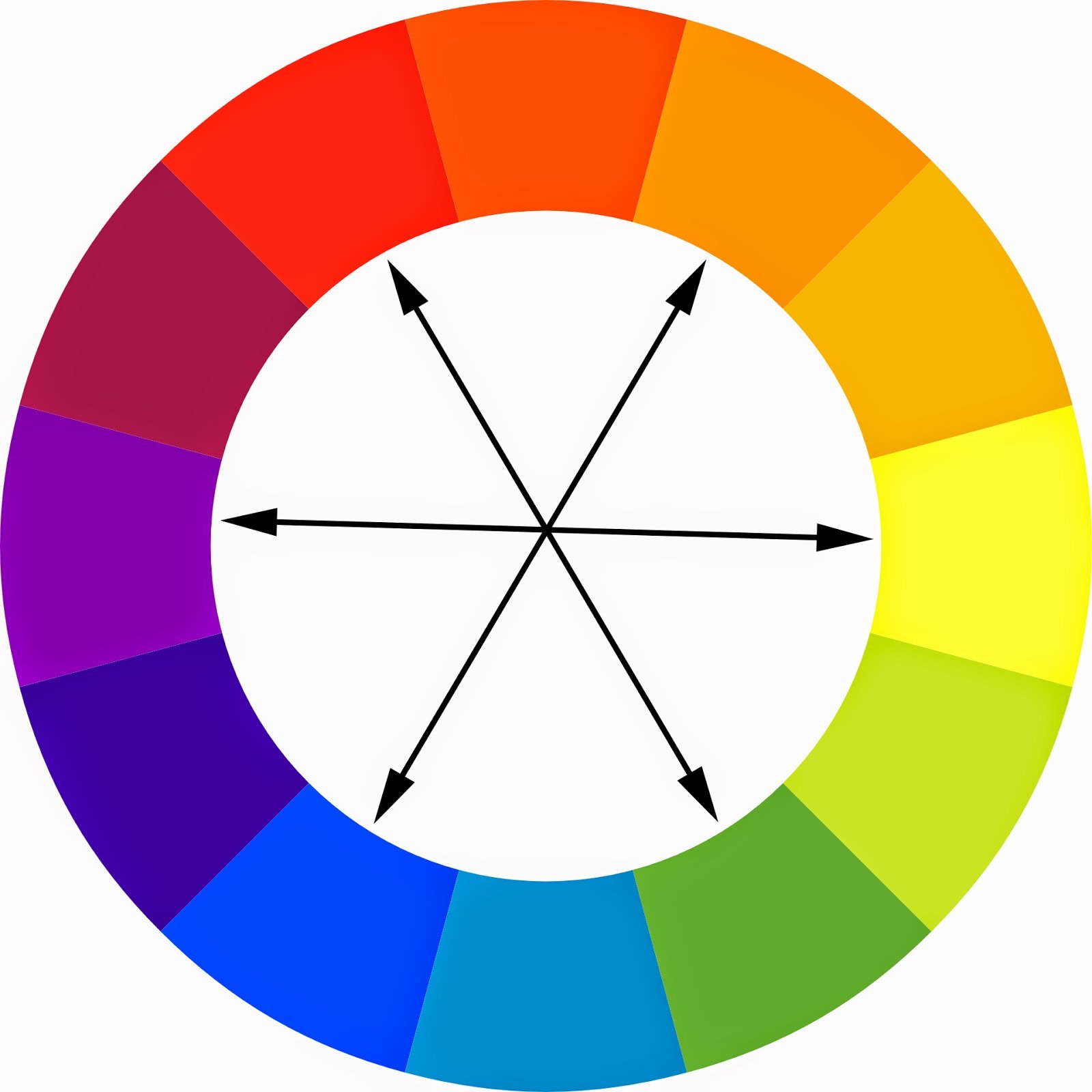
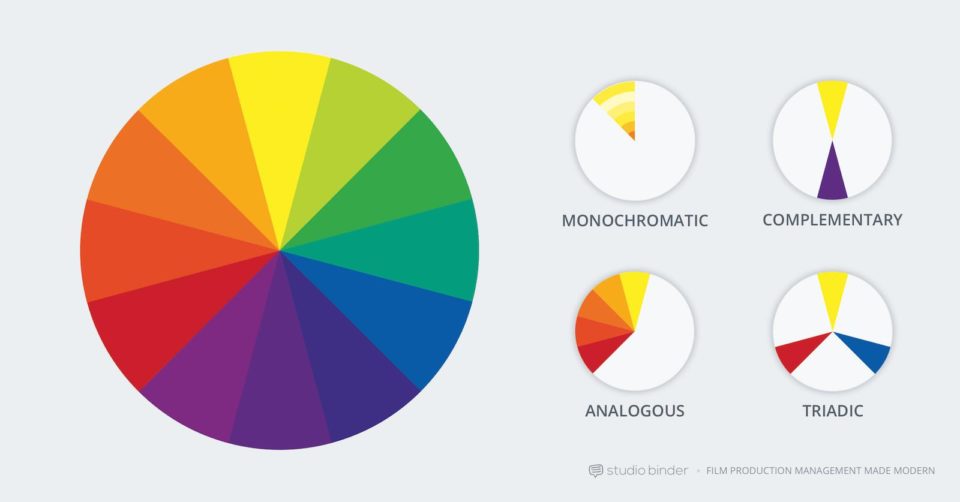
Complementary colors:
These are colors that are located directly opposite from one another on a color wheel that contains 12 basic colors and can provide a vivid contrast. However, they should be used sparingly because the contrast can be jarring if overdone. Complementary colors also tend to be poor choices for text.

Example: red and green are complementary colors that provide contrast and can be effectively used in small doses in content for digital signage.
Analogous colors:
These colors are located next to each other on the wheel and usually pair well to create a more calming effect. Analogous colors are typically found together in nature, so that type of subtle contrast is something that the human eye is already familiar with. However, it is important to make sure that they provide enough contrast when placed side by side.

Example: Different shades of blue and green support one another well for a more harmonious and pleasing look.
Contrast:
Contrast is the term used to describe the difference between light and dark tones. If a font has low contrast, meaning that it isn’t highlighted or there aren’t any shadows to emphasize tones, then it will appear flat. Make the font stand out more by adding contrast.

You might not want all your content for digital signage to jump off the page. However, it is a good idea to add contrast to headlines and other important information to draw the eye. A lack of contrast will make the font less appealing and more difficult to read. For example, you wouldn’t want to create a digital display with a dark blue background and black text.
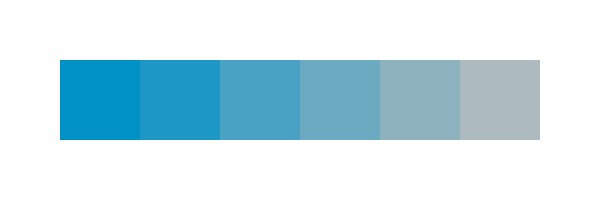
Saturation:
Contrast is often confused with the term saturation. While contrast refers to the difference between two colors in relation to one another, saturation can be quantified on a set scale. Highly saturated colors are more vivid and bright.

Think of canary yellow or bright red lipstick. Less saturated or desaturated colors tend to be more mellow. The more desaturated a color is, the closer it is to gray. Beige and pastels tend to be desaturated and provide a more neutral look.
Using highly saturated colors in a background can provide a vivid and intense look. However, it can also be hard on the eye, especially when viewed with content for digital signage.
Opacity and transparency:
Font opacity describes whether the text obscures the background. Less opacity will make the font more translucent and allow for some of the backgrounds to show through.

Placing transparent text on top of images is a popular design method. In fact, it provides more options when it comes to arranging various elements on a screen. Overusing this font option can cause the screen to look too chaotic and cluttered.
Best Practices
The best way to start experimenting with font colors is to begin with a neutral background. This will allow users to play with saturation. Then they can choose a font color that is readable and provides the right balance between brightness and softness. From there, designers can test choices of different background colors to find the optimal levels of contrast, saturation, and opacity.
During the design process, it is always important to keep in mind that the main purpose of any digital signage is communication. The easier your screen is to read and engage with, the greater the return on investment.
Finally, be sure to document the final choices to create a style guide that can be used as a reference. Users can simply use the existing style guide. It will show the correct font color choices and quickly create a visually appealing digital sign.
*****
In chapter 3, the last in our Digital Signage Font Guide, we discuss font pairings and common font pairing mistakes to avoid.