A Complete Guide to Aspect Ratios
Every picture you view or video you watch is formatted in a given proportion. If you aren’t familiar with these terminologies, you could be asking, what is aspect ratio, or what does that even mean? The aspect ratio of a screen, video, monitor, or display area is the relationship between its width to its height. From the square 1:1 ratio to the most popular 16:9 ratio, there are different ratios.
When designing content for your digital signage: aspect ratio and image resolution are the two factors you should keenly consider. Choosing the right format for your display needs means your images will fit the screen with the best viewing experience, and your audience will also enjoy a decent virtual perception. Knowing the different kinds of aspect ratios allows you to make informed design decisions about what content should be displayed where and for what purpose.
For example, when working with multiple screens, each screen will have different formatting. If you’re looking to display a high-definition video, you’ll choose a 16:9 aspect ratio since it offers a higher resolution than the other formats. Your company’s credibility is also dependent on how well you design your signage. In fact, amateur signage design can cause your business more harm than good.
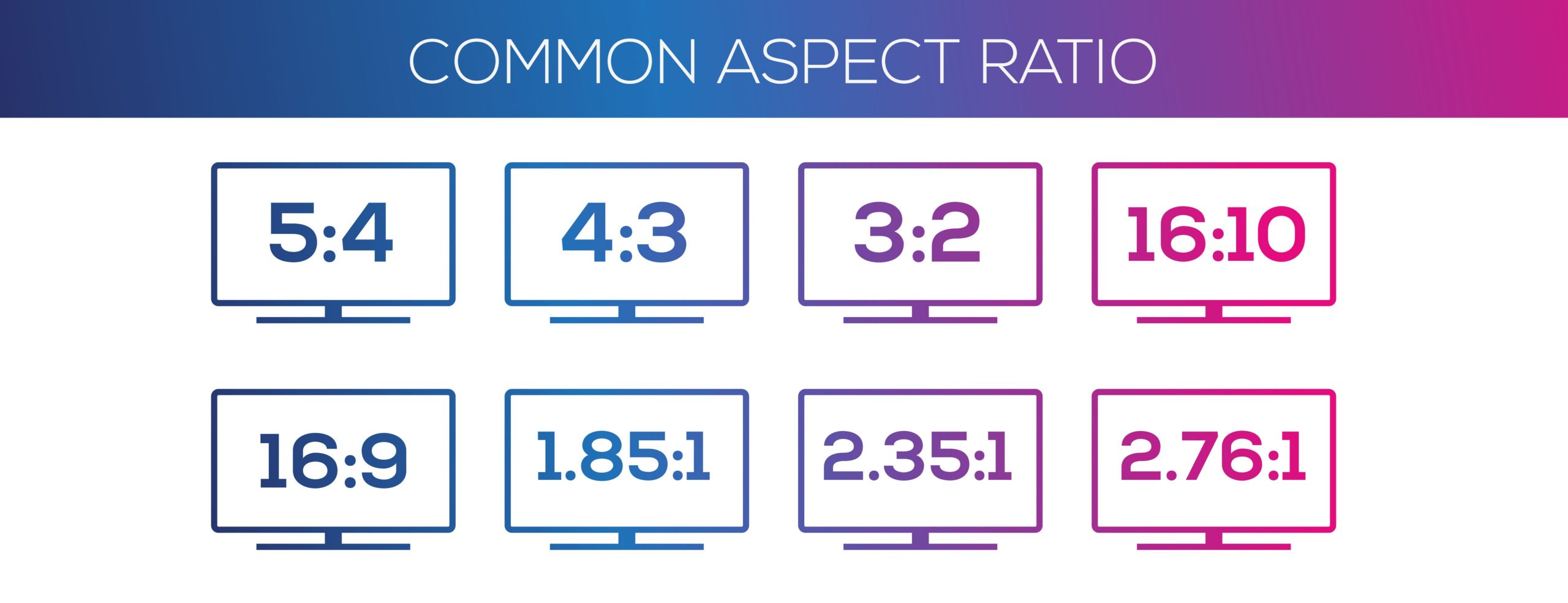
Common Aspect Ratios
Knowledge of different aspect ratios is proving quite essential when deploying various digital signage solutions. As technology advances, digital signage continues to outpace its static counterpart. Nowadays, businesses are embracing interactive digital signage to boost user experience.
Interactive mediums involve customer participation, and the content could range from text, animation, video, audio, and even games. Here a 3:2 or 4:3 ratio would do just fine. For motion signage, businesses would always go for the highest resolution possible (4k), supported by the 16:9 aspect ratio.

On the other hand, static digital signage includes audio, video, and images that do not change or adapt to the adjacent environment. The choice of aspect ratio will depend on the resolution needed, the type of content, and what the business wants to accomplish.
4:5
The 4:5 or the 1.91:1 is a vertical or portrait format (1080 x 1350px) commonly used for Instagram main feed. When you multiply this by 2, you get 8:10. This is the aspect ratio used with the popular 8″ x 10″ photos and can work well for digital advertising on relatively smaller screens.
16:9
The 16:9 is a widescreen aspect ratio widely used in video players. It’s one of the most common aspect ratios you’ll find in the latest TV designs. This 4k aspect ratio supports up to 4096 by 2160 pixels (px) and works well with high-definition marketing videos.
3:2
The 3:2 is a rarity. Originally used with 35mm film/photography. Some tablets, handheld game consoles, and laptops still use this formatting. A typical image framed at 6 X 4 inches or 1080 X 720 Px is available in a 3:2 format.
16:10
The 16:10 became popular between 2005 and 2008, where it was common with laptop displays. If you are using a native wide XGA projector, this would be the best option to choose. An XGA projector receives 1920 x 1080 px but outputs 1024 x 768. Some computer monitors still use this aspect ratio.
Aspect Ratio and Resolution
Aspect ratio and resolution are two terms that describe the format and the quality of an image you see on a screen. Understanding these terms will guide you when designing content for your digital signage. By now, you must be familiar with aspect ratio. Let’s see what resolution is and how it relates to the image or video aspect ratios.
Resolution is the number of pixels/dots making up the picture/video on your screen. The more the number of dots/pixels in a picture, the higher the resolution, which means high-quality images and videos to create a captivating display. To get the resolution, you multiply the width (W) times the height (H) while dividing the two for the aspect ratio.

A higher resolution video contains more details than a lower-resolution video and would need a larger screen to display everything. When displaying smaller file sizes, you’ll need to encode your high-quality video into a lower-resolution copy. Once you know what your audience wants to see, it’s easy to choose the right aspect and resolution. You’ll then proceed to develop content for your digital signage that will meet your audience’s expectations.
How to Check the Aspect Ratio
Your audience shouldn’t struggle to read the content in your digital signage. The content in your digital signage should be legible and well-optimized. Here are some answers to the common questions when designing digital signage.
How to find the aspect ratio of video/image? Locate the pixel dimensions of the image or video you have (e.g., 4096 by 2160 pixels). Divide the long side (higher number) by the short side (lower number). Then take note of the resulting number (here, the answer would be 16:9).
How to check the aspect ratio of the monitor? Find the ratio of width to height by dividing the height by the width. Some monitors allow you to change the display’s proportions via settings.
How to Change Aspect Ratio
If the content source has fixed formatting and can’t modify the monitor’s aspect ratio to suit your viewing needs, you’ll need to use encoding software to change the proportions of the content. In summary, aspect ratio challenges can be solved by investing in the right digital signage hardware and the software.