What Is Dynamic Digital Signage?
Digital signage displays are no longer static devices that loop images, videos, and other content. Today’s intelligent displays can change content in real-time, show live content like weather and news, and allow remote updates.

Dynamic digital signage (DDS) displays information that changes in response to a predetermined condition being met. For example, sensors, facial recognition, and cameras on a retail display can detect the age and gender of the audience. As a result, businesses show more targeted and personalized content for improved customer experience.
If you have noticed video screens in stadiums, train stations, airports, shopping malls, you have witnessed the increased popularity of dynamic signs. Digital signs excel in attracting attention, thanks to their vibrant colors, motion, and high-definition graphics. Essentially, dynamic displays are ‘living signs’ that are easily recognizable in today’s busy world.
Dynamic Signs Vs. Static Signs
Dynamic signage is proving to be an invaluable technology across a range of industries. Consider that the average American dedicates 10 hours a day to screen time. Therefore, digital advertisers need equally engaging platforms to compete with this smartphone and tablet usage. Fortunately, dynamic digital displays are eye-catching and modern and provide a ‘wow factor that attracts passersby.
Traditionally, businesses used printed signage to inform employees and market products. However, static signs offer limited flexibility as you print new paper to reflect content changes. Furthermore, static posters have a low recall rate. Other benefits of dynamic digital signage over traditional media include:
1. Greater Flexibility
Once you display a printed poster, it remains unchanged until you replace it with a new banner. It is typical for smaller businesses with limited budgets to leave a printed message displayed past its useful value. In this case, you lose out on multiple opportunities to make sales due to uninspiring content.
In comparison, you can always create new content on digital signage solutions. Dynamic digital signage content can change according to time of year or time of the day to support marketing goals. What’s more, digital software lets you update information for one sign or a network of signs across a healthcare facility, campus, or multiple locations. Additionally, you can edit content from any location via a content management system.
2. Attract Attention
63% of people say that digital signage displays catch their attention, making them more effective than billboard ads, TV, and the Internet. Indeed, customers and passersby ignore and overlook static signs, and once viewed, a visitor will not look again. In contrast, a digital sign attracts, engages, and retains attention.
Subsequently, brick-and-mortar stores can encourage visitors to get into their stores and browse around via dynamic signs. Keep in mind that the younger generation has grown up using a cell phone and iPad, and, as a result, they respond to compelling messages.
3. Deliver Targeted Messaging

Dynamic digital signage content is current, relevant, and timely. For example, digital menu boards can reflect item availability, updated pricing, and new upselling opportunities. Similarly, airports can display departure and arrival times from their databases to keep travelers informed.
In contrast, static signs often show outdated information that disappoints customers. With dynamic digital signage, consumers see what you have at the moment, resulting in fewer complaints. Moreover, digital media players allow you to create schedules, where content changes automatically according to pre-set conditions.
4. Improved Engagement
Dynamic digital signage can enhance customers’ interactions and experience. From live content like traffic and weather to video content such as music and demo videos, display screens provide endless opportunities to entertain visitors. What’s more, marketers can mix marketing messages with entertaining content to keep in-store customers glued to the screen.
For example, restauranters can show recipes, new items, preparation tips, special promotions, and nutritional information. Similarly, retail stores can tell product stories with dynamic signs and broadcast images from shoppers.
5. Branding Opportunities
Dynamic digital signage helps businesses shape themselves as modern, high-tech organizations. For instance, placing digital hardware prominently across your facility demonstrates your commitment to using innovative tech to fulfill customer’s needs.
Likewise, participants in a trade show can use digital screens to stand out, attract clients, and leave a memorable impression. Also, embed dynamic digital signs in the lobby or waiting rooms with your logos and colors to encourage loyalty to your company’s brand.
Components of Dynamic Digital Signage
Businesses that intend to thrive in the digital era must invest in digital signage. Indeed, displays surround us as we shop, go to school, or drive to work. The applications of this technology include:
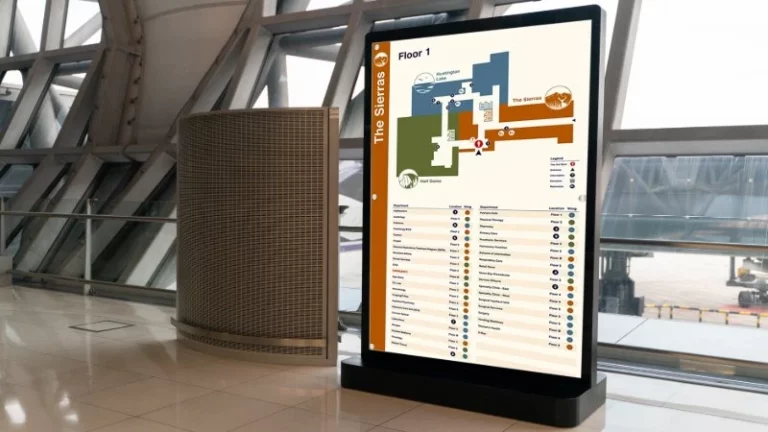
1. Wayfinding
Touch screens can direct visitors through your campus, healthcare facility, or office building. In addition to showing maps and giving directions, dynamic digital signage lets people map out a route to reach their destination. Moreover, you can combine wayfinding signs with directories to help visitors find exits, departments, and amenities.
2. Interactivity
Allow customers to touch and interact with digital signage panels for an enhanced experience. For this, you need hardware and software that can power interactive content. For example, let customers customize their orders and browse your catalog on self-service kiosks. Interactive digital signage can promote new products or invite customers to be part of your company’s experience.
3. Social Media Feeds

Dynamic digital signage solutions can integrate with social media platforms, and display feeds on the monitor. Subsequently, you can broadcast Twitter or Facebook comments, Instagram campaigns, RSS feeds, or blog pages from your website.
4. Mobile Interaction
Digital signage allows for third-party integrations that include mobile interactions. Embed QR codes or NFC sensors on displays for customers to view more information on their phones or tablets.
In Conclusion
Touchscreen kiosks, video walls, and bright, outdoor screens are the best ways to attract customers in the digital era. Additionally, dynamic digital signage content can update automatically according to pre-set conditions to deliver targeted, relevant, and timely information. Consequently, you get new opportunities to promote your brand, increase sales, and retain attention.