Taggbox is a user-generated content platform where you can easily integrate social feeds into your website and fully customize it without any coding. You can integrate feeds to display numerous content including social walls, user reviews, internal communication, news feeds, media galleries, and studio apps (like QR codes, quotes, and the weather).
How Taggbox Works for Digital Signage
There are four steps to creating digital signage content through Taggbox:
- Collect and Curate content from more than 15+ social platforms, news feeds media galleries, and more and integrate the Studio apps. The tool will automatically fetch all the content generated across these platforms.
- Customize and design your content manually or via an automated filtration to showcase only brand-appropriate content.
- With Taggbox Display Studio, integrate apps, visuals, files, and other content. Then, schedule your content for months and enjoy the visual experience.
- Once your content is ready, display it on any screen to attract viewers’ attention, keep them engages and upscale your business.
What You’ll Need to Use Taggbox on Mvix CMS:
- Mvix CMS Software with a supported feature package
- Digital signage player e.g. Mvix
- A Taggbox account
- Access to the Taggbox App
- Internet Connectivity
How To Add Feeds To Taggbox
Here’s a step-by-step guide for both the new users and existing users on how to add feeds to your app.
For New Users

- Sign Up for a Taggbox App account.

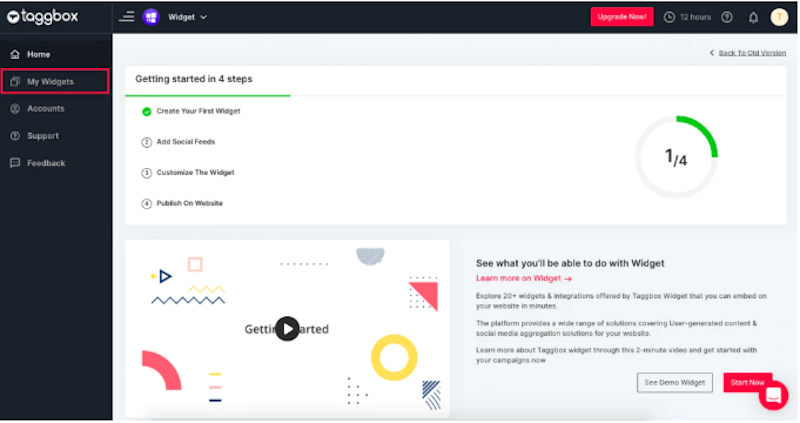
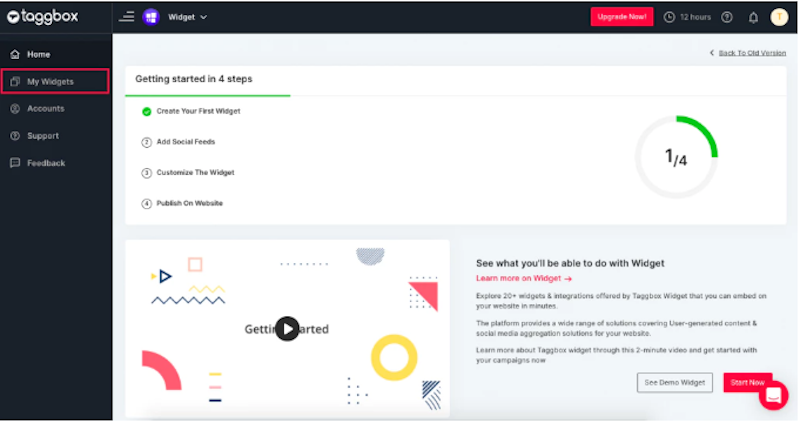
- After logging in, you will land on the Taggbox app dashboard.

- On the dashboard, click on “Add Social Feeds” to add feeds to your app.

- Now select your social feed source from the pop-up that appears.
- Instagram was chosen as an example to create an Instagram feed app.
- A new pop-up will appear. Choose the feed type. For example, hashtag, handle, mentions, and more.

- Manage any details for your preferred account, and click on Create Feed Button to add a feed to your app.
You will now successfully get the Social Feeds from your social platform into your app.
For Existing Users

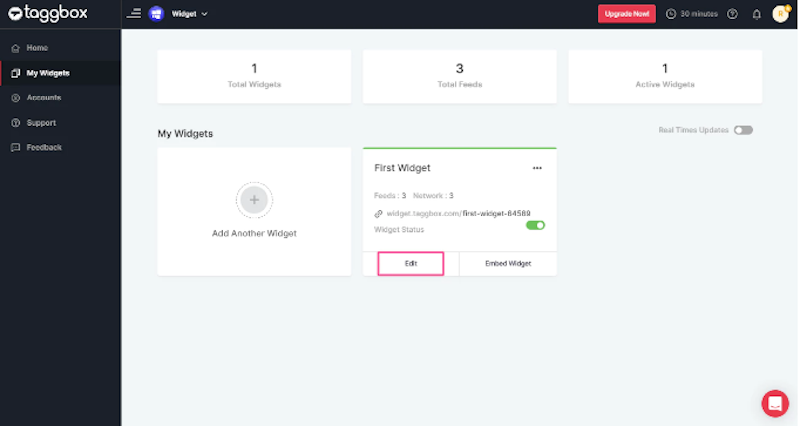
- After login, you will land on the Taggbox widget dashboard.
- On the dashboard, click on the My Widget Option.

- Here you will see available widgets. Click on the Edit button to add Social feeds to your chosen widget.

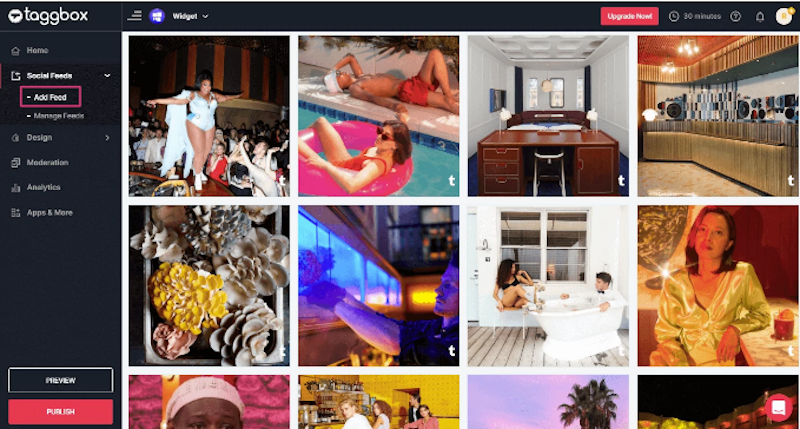
- On the editor, click on Social Feeds. Next, select Add Feed.

- A pop-up will appear. Select your preferred Social Feed source to add the feed.

Instagram was chosen as an example to create an Instagram feed app.
- A new pop-up will appear. Choose the feed type. For example, hashtag, handle, stories, mentions, and more.

- Select the required option and click on Create Feed Button to add a feed to your app.
You have now successfully aggregated the Instagram Feeds into your app.
Integrating your Feeds with CMS

- Click the “My Widgets” tab.

- Click the “EMBED WIDGET” option.

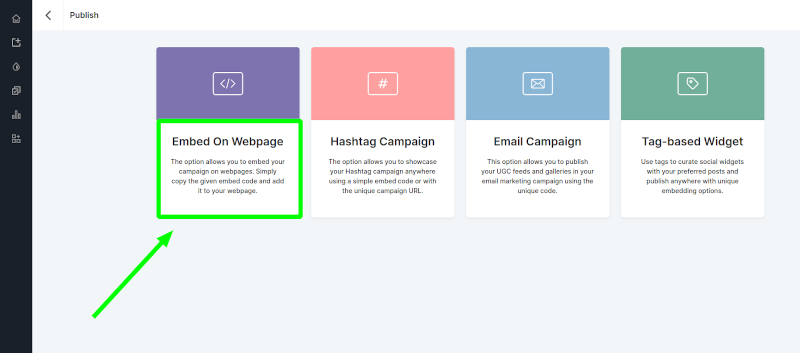
- Select the “Embed On Webpage” option.

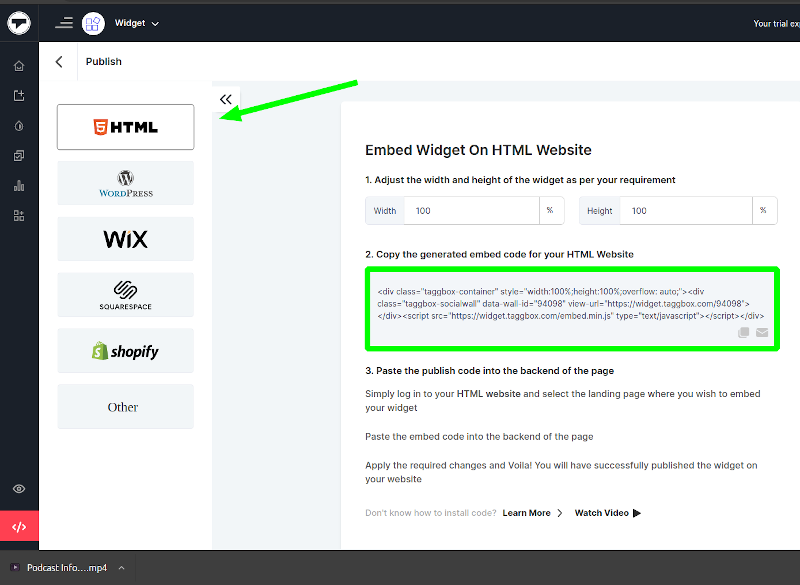
- Click the “HTML” option and copy the provided HTML code.

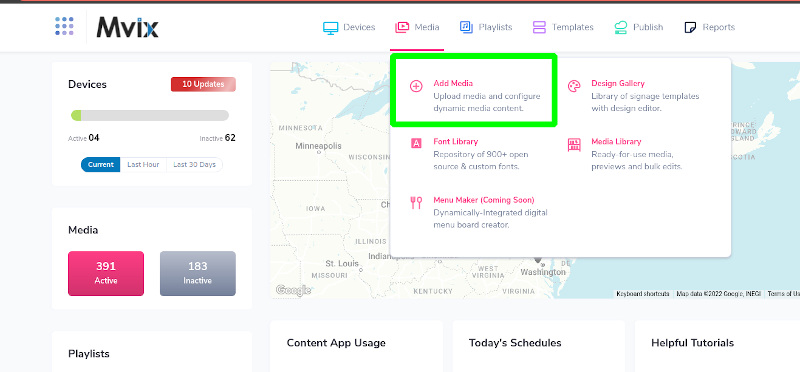
- Hover over the “MEDIA” tab and click “ADD MEDIA”.

- Click on the “GENERAL” category.
- Click “HTML5 SCRIPTS”.

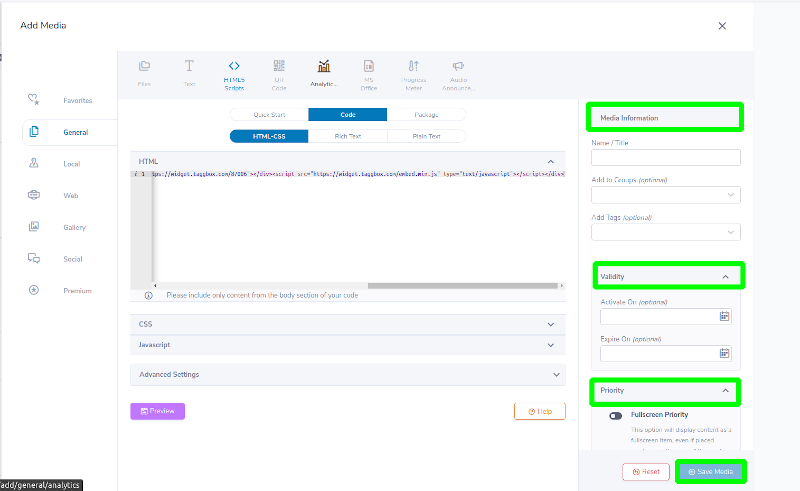
- Click the “CODE” tab and paste the code into the HTML section box.

- Add a name to your HTML import from Taggbox in the “Media Information” section.
- Choose “Validity” to schedule content. (optional).
- Select “Fullscreen Priority” to display your content as a fullscreen item. (optional).
- Click “SAVE”.
Your Taggbox media should then be available for display on your players as you would apply any other Media.
Other Ways to Use Taggbox
Here are some ways you can use our Taggbox feature:
- Social Content: Integrate a diverse range of content into your digital screens like visual UGC, On-site UGC, social posts, etc., via social walls to attract and maximize audience engagement.
- User Reviews: Fetch customer testimonials from review platforms like Google, Yelp, Facebook, Airbnb, and more to showcase them on your digital signage screens and effortlessly gain user trust.
- Internal Communications: Display employee-generated content from platforms like Slack, Yammer, Workspace, and more on your digital signage to increase internal communications and boost employee engagement.
- News Feed: Keep your audience updated with the latest news and information by leveraging the RSS feed on your digital signage to bring all things important in one place.
- Media Gallery: Revamp your digital signaeg by fetching content from Flickr, Pinterest, YouTube, Giphy, Vimeo, and more to showcase vibrant media galleries to your audience.
- Studio Apps: Display engaging content like visuals, weather updates, QR codes, Quotes, and more with the in-built Studio in different layouts making your digital signage more interactive.
There are also multiple markets that can benefit from this feature including educational institutions displaying upcoming department events and students’ social walls on social media, internal communication announcing company-wide news in one easy interface for everyone to read, and restaurants displaying recipe features, reviews, and special promotions.
Digital Signage Forever
Designed for enterprise-digital signage deployments, our Signage Care plan offers a lifetime warranty, free digital signage players every 3 years, accelerated issue resolution, and premium content. Intended to enable high system uptime, operational efficiency, and continuous business innovation, the plan ensures proactive upkeep of the signage network. Learn more about Mvix Signature Care.
 Problems, Questions, Corrections: If you have any further questions, problems, or corrections you would like to see made, please open a support ticket.
Problems, Questions, Corrections: If you have any further questions, problems, or corrections you would like to see made, please open a support ticket.
