Digital Signage for Banks
Enhance the Customer Experience
95% of retail banks with digital signage are satisfied with their deployment. One reason is that visitors’ perceived wait times are reduced by as much as 35%.

Enterprise Digital Signage Software since 2005
Enterprise Digital Signage Software Since 2005
95% of retail banks with digital signage are satisfied with their deployment. One reason is that visitors’ perceived wait times are reduced by as much as 35%.

Digital signage for banks and credit unions give customers access to relevant information and improves the in-branch experience.
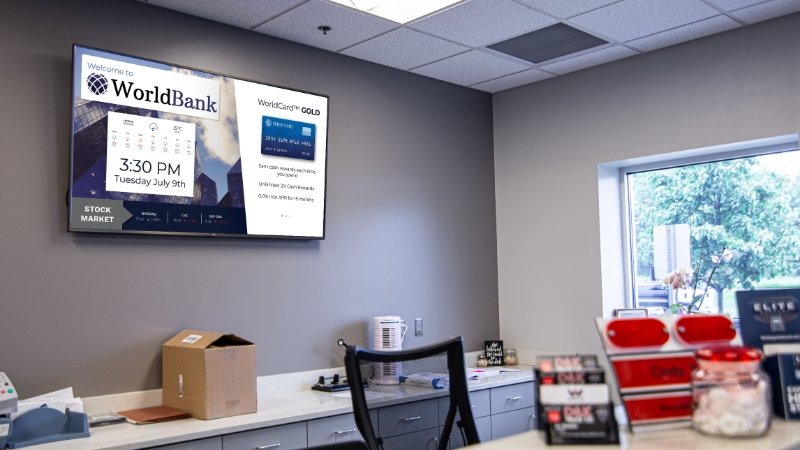
Show current offers such as credit cards and promotions. Displaying available products and services can help improve sell-through rates. Can also help improve perceived wait times.
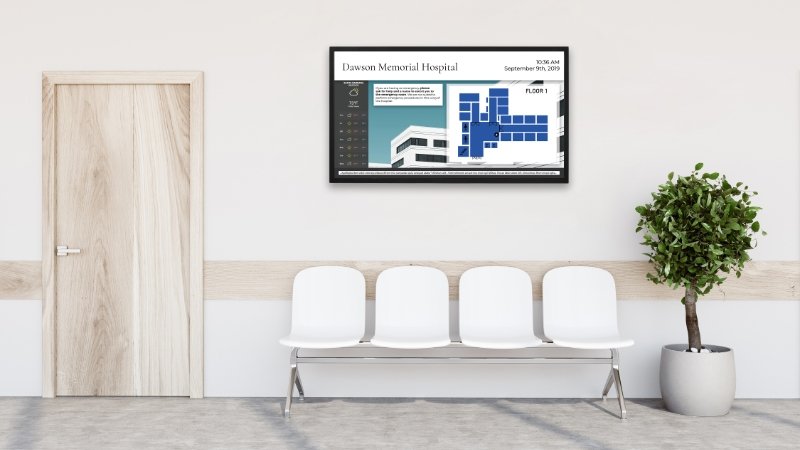
Create immersive digital experiences in your lobby. In this digital age customers want to be informed in a way that is current and relevant. Improve overall banking experience with digital displays.
Use internal screens to show top performers, company news and updates as well as KPIs. In reality, there are endless options for using digital signage for internal communications.
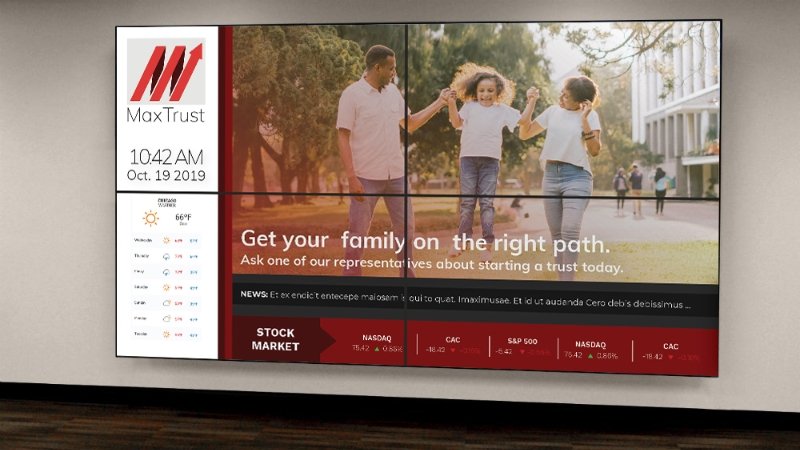
Video walls deliver relevant information & branding in an impactful way. Multiple screens work together to act as one larger screen. Visually it can be more impactful for customers and visitors to your bank.
External communication display are aimed to target new, potential, and current clients. Display real-time bank rates, banking news, stocks, and other useful information.
Show instant alerts from local and national sources to keep everyone inside your bank building safe. Use digital signage to display emergency/CAP alerts and inform individuals about what to do.






The Mvix software includes over 150 content apps and integrations, enabling you to make the most of your digital signage.
“The support that we receive is exceptional. I feel that the technicians aren’t concerned about “closing a ticket” but honestly wanted to resolve my issue to my complete satisfaction….and they do. I appreciate the excellent service that we receive.”

We’ll help you find out how digital signage can address your current pain points.

For more information about the benefits of Banking Digital Signage check out our relevant articles!

Explore innovative strategies to enhance customer engagement and streamline operations for your bank. In our guide, we take a look at:
Mvix digital signage solutions for banks include hardware, software, content and professional services that enable you to optimize workplace communications.
We are equipped to install, implement and manage digital signage networks of all sizes. Our goal is to simplify the entire process for you.
Leveraging a large library of content types and approaches to choose from we can get your signage network up and running quickly.
Our sales and support teams are digital signage certified experts. This guarantees you’re working with an experienced team for your digital signage implementation.
The Mvix professional services team will work with both your IT and communications team to make sure the deployment meets both standards.